Дополнительные элементы управления
В VBA, кроме перечисленных стандартных элементов управления, имеется ряд дополнительных. Дополнительные элементы управления являются самостоятельными объектами, обладающие как общими для всех элементов управления свойствами и методами, так и присущими только им свойствами и методами. Для добавления дополнительных элементов управления на панель элементов необходимо:
Выбрать команду Сервис, Дополнительные элементы (Tools, Additional Controls).
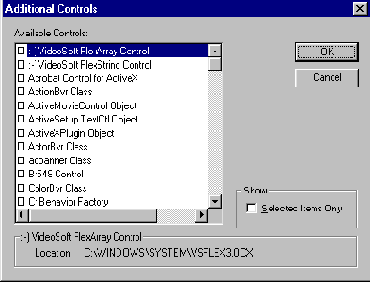
В появившемся на экране окне Дополнительные элементы (Additional Controls) (рис. 7.27) в списке Доступные элементы (Available Controls) установить флажок напротив добавляемого элемента.
Нажать кнопку ОК.
Удаление ненужного элемента управления из панели элементов почти аналогично добавлению, а именно, надо:
Выбрать команду Сервис, Дополнительные элементы (Tools, Additional Controls).
В появившемся на экране окне Дополнительные элементы (Additional Controls) (рис. 7.27) в списке Доступные элементы (Available Controls) снять флажок напротив удаляемого элемента.
Нажать кнопку ОК.

Рис. 7.27. Диалоговое окно Дополнительные элементы
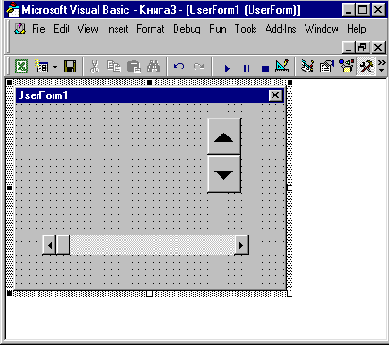
Среди дополнительных элементов управления очень полезным является элемент управления Calendar (календарь) (рис. 7.28). Этот объект представляет средство для организации удобного интерфейса по вводу дат. Элемент управления конструируется в форме с помощью кнопки Календарь (Calendar)

Рис. 7.28. Календарь в форме
Перечислим основные свойства элемента управления calendar.
|
Day |
Возвращает выбранный день | ||||
|
DayFont , DayFontColor |
Устанавливают шрифт и цвет шрифта для названий дней недели | ||||
|
DayLenght |
Допустимые значения: Длинный (Long) (отображаются полные названия дней) Средний (Medium) (в русской версии — отображаются две буквы из названий дней, в английской -три буквы) Короткий (Short) (отображается только по первой букве из названия дня) | ||||
|
FirstDay |
Первый день недели. Допустимые значения от воскресенье (Sunday) до суббота (Saturday) | ||||
|
Month |
Возвращает выбранный месяц | ||||
|
MonthLenght |
Допустимые значения: длинный ( Long ) (отображаются полные названия месяца) и короткий (short) (отображаются только первые три буквы из названия месяца) | ||||
|
ShowDays |
Допустимые значения: True (отображаются названия дней недели) и False (в противном случае) | ||||
|
ShowDataselected |
Допустимые значения: True (отображается выбранная дата в верхней части календаря) и False (в противном случае) | ||||
|
Value |
Возвращает выбранную дату | ||||
|
Year |
Возвращает выбранный год | ||||
Перечислим основные методы элемента управления calendar.
NextDay, NextWeek, NextMonth и NextYear |
Устанавливает следующий день, неделю, месяц и год |
||
PreviousDay, PreviousWeek, PreviousMonth и PreviousYear |
Устанавливает предыдущий день, неделю, месяц и год |
||
Today |
Устанавливает текущую дату в календаре |
||
Private Sub Calendarl_Click()
Cells (1, 1).Value = Calendar1.Value
End Sub
Флажок и выключатель
Элемент управления checkBox (флажок) создается с помощью кнопки Флажок (Checkbox) (рис. 7.21). Этот элемент управления предоставляет пользователю возможность выбора. Флажок обычно имеет два состояния: установленное и сброшенное, но может настраиваться на выбор из трех альтернатив. Флажок имеет те же свойства value, Enabled, visible и Capture, что и переключатель. Кроме того, флажок обладает уникальным свойством Triplestate, позволяющим производить выбор из трех альтернатив. Свойство Triplestate может принимать два значения: False (выбор из двух альтернатив .True и False) и True (выбор из трех альтернатив True, False и Null).

Рис. 7.20. Рамка в форме

Рис. 7.21. Флажок и выключатель в форме
Элемент управления ToggieButton (выключатель) создается с помощью кнопки Выключатель (ToggieButton) (рис. 7.21). Этот элемент управления предоставляет пользователю те же возможности, что и флажок.
На рис. 7.22 дан пример, показывающий, как визуально отличаются друг от друга три допустимых состояния выключателя и флажка. Программно этот пример реализуется при помощи следующей процедуры.
Private Sub UserForm_Initialize()
' Выключатели
ToggleButtonl.Value = True
ToggleButton2.Value = False
ToggleButton3.TripleState = True
ToggleButton3.Value = Null
'
' Флажки
CheckBoxl.Value = True
CheckBox2.Value = False
CheckBox3.TripleState = True
CheckBox3.Value = Null
End Sub

Рис. 7.22. Три допустимых состояния выключателя и флажка
Инициализация и отображение диалогового окна
Инициализировать и отобразить диалоговое окно на экране очень просто. Инициализация производится при помощи процедуры обработки события Initilize формы userForm. Отображение диалогового окна на экране осуществляется методом show. Инструкцию с методом show обычно помещают в процедуру, которая связана с командой пользовательского меню, кнопкой панели инструментов или элементом управления, как правило кнопкой диалогового окна.
Простой инициализации или обычного отображения диалогового окна часто бывает недостаточно, т. к. это приводит к появлению на экране функционально ненастроенного диалогового окна. Такое диалоговое окно можно сравнить с каркасом дома. В таком доме жить неприятно и в него совсем не хочется въезжать. Для того чтобы жить в доме было приятно и удобно, прежде чем в него вселяться, надо сделать много отделочных работ. Также и при инициализации диалогового окна необходимо предусмотреть огромное количество на первый взгляд мелочей, но без которых работать с диалоговым окном неудобно. В частности, при отображении диалогового окна на-экране необходимо установить значения полей, применяемые по умолчанию, задать функции кнопок, назначить им комбинации клавиш, связать с элементами управления всплывающие подсказки, вывести в списках первоначально выводимые элементы списщв, задать первоначальную установку флажков, переключателей, вывести в элементы управления формы требуемые рисунки и т. д.
Приведем пример процедуры инициализации диалогового окна (рис. 7.30), в котором рассчитываются размеры периодических выплат при постоянной процентной ставке.

Рис. 7.30. Диалоговое окно Периодических выплат
Private Sub UserForeinitialize ()
' Процедура инициализации и активизации диалогового окна
'
'
' Первоначальный выбор переключателя Гистограмма
'
OptionButtonl. Value = True
' Назначение клавише <Enter> функции кнопки Вычислить
With CommandButtonl
.Default = True
.ControlTipText = "Вычисление процентных ставок" & Chr(13) &
" составление отчета на рабочем листе" End With
CommandButton2.ControlTipText = "Кнопка отмены"
'
'
On Error GoTo СообщениеО With Imagel
'
' Установка такого же цвета границы элемента управления Рисунок,
' как и его фон
.BorderColor = .BackColor
'
'
' Загрузка рисунка, соответствующего переключателю Гистограмма '
.Picture = LoadPicture("VBA3_F1.BMP")
End With
'
UserForml.Show
Exit Sub
'
' В случае отсутствия файла с рисунком отображается сообщение
'
Сообщение0:
If Err.Number Then
MsgBox "Нет графического файла VBA3_F1.BMP." & Chr(13) &
"Работаем без картинки", vbCritical, "Выплаты"
End If
'
Resume Next
End Sub
Элементы управления
VBA обладает встроенным набором элементов управления. Используя этот набор и редактор форм не трудно создать любой пользовательский интерфейс, который будет удовлетворять всем требованиям, предъявляемым к интерфейсу в среде Windows. В данной главе дан обзор встроенных элементов управления VBA. Элементы управления являются объектами. Поэтому, как любые объекты, они обладают свойствами, методами и событиями. Элементы управления создаются при помощи панели инструментов Элементы управления (Control Toolbox) (рис. 7.1). На этой панели представлены кнопки, позволяющие конструировать элементы управления, а также кнопки вызова окна свойств, перехода в режим конструктора и редактор кода.

Рис. 7.1. Панель инструментов Элементы управления
Создание элементов управления на рабочем листе или в форме как правило происходит на начальном этапе конструирования приложения. Иногда используется программное их создание в процессе работы приложения. Но этот подход применяется реже.
Большинство элементов управления можно располагать как на рабочем листе, так и в форме. Но существуют такие элементы управления, как RefEdit, Набор страниц и Набор вкладок, которые можно располагать только в форме. В табл. 7.1 приведен список основных элементов управления и соответствующих кнопок панели инструментов Элементы управления (Control Toolbox).
Таблица 7.1. Панель инструментов Элементы управления
|
Элемент управления |
Имя |
Кнопка для создания элемента | |||||
|
Поле Надпись |
TextBox Label |
 | |||||
|
Кнопка |
CommandButton |  | |||||
|
Список |
ListBox |  | |||||
|
Поле со списком |
ComboBox |  | |||||
|
Полоса прокрутки |
ScrollBar |  | |||||
|
Счетчик |
SpinButton |  | |||||
|
Переключатель |
OptionButton |  | |||||
|
Флажок |
CheckBox |  | |||||
|
Выключатель |
ToggleButton |  | |||||
|
Рамка |
Frame |  | |||||
|
Рисунок |
Image |  | |||||
|
RefEdit |
RefEdit |  | |||||
|
Набор страниц |
MultiPage |  | |||||
|
Набор вкладок |
TabStrip |  | |||||
Для размещения элемента управления на листе или в форме нажмите соответствующую кнопку панели инструментов Элементы управления (Control Toolbox) и с помощью мыши перетащите рамку элемента управления в нужное место. После этого элемент управления можно перемещать, изменять его размеры, копировать в буфер обмена и вставлять из буфера обмена.
ЭЛЕМЕНТЫ УПРАВЛЕНИЯ И ПОЛЬЗОВАТЕЛЬСКАЯ ФОРМА
ГЛАВА 7. ЭЛЕМЕНТЫ УПРАВЛЕНИЯ И ПОЛЬЗОВАТЕЛЬСКАЯ ФОРМА
ЭЛЕМЕНТЫ УПРАВЛЕНИЯ
Режим конструктора
Установка свойств элемента управления
РЕДАКТОР КОДА
ПОЛЬЗОВАТЕЛЬСКАЯ ФОРМА USERFORM
Семейство Controls
Создание пользовательской формы
ОБЩИЕ СВОЙСТВА ЭЛЕМЕНТОВ УПРАВЛЕНИЯ
СОГЛАШЕНИЯ ОБ ИМЕНАХ
ОБЩИЕ МЕТОДЫ и СОБЫТИЯ ЭЛЕМЕНТОВ УПРАВЛЕНИЯ
ОБЪЕКТ DATAOBJECT
ПОЛЕ
НАДПИСЬ
КНОПКА
Список
Заполнение списка
Выбор нескольких элементов из списка
ПОЛЕ СО СПИСКОМ
ПОЛОСА ПРОКРУТКИ И СЧЕТЧИК
ПЕРЕКЛЮЧАТЕЛЬ
РАМКА
ФЛАЖОК и ВЫКЛЮЧАТЕЛЬ
РИСУНОК
ССЫЛКИ НА ЯЧЕЙКИ И ДИАПАЗОНЫ
НАБОР СТРАНИЦ
НАБОР ВКЛАДОК
ДОПОЛНИТЕЛЬНЫЕ ЭЛЕМЕНТЫ УПРАВЛЕНИЯ
ПОСЛЕДОВАТЕЛЬНОСТЬ ВЫБОРА ЭЛЕМЕНТОВ УПРАВЛЕНИЯ
ИНИЦИАЛИЗАЦИЯ и ОТОБРАЖЕНИЕ ДИАЛОГОВОГО ОКНА
ЗАКРЫТИЕ ДИАЛОГОВОГО ОКНА
ОТОБРАЖЕНИЕ ВСТРОЕННЫХ ДИАЛОГОВЫХ ОКОН
Глава 7.
Элементы управления и пользовательская форма
Кнопка
Элемент управления СommandButton (кнопка) создается с помощью кнопки Кнопка (CommandButton) (рис. 7.11). Элемент управления CommandButton в основном используется для инициирования выполнения некоторых действий, вызываемых нажатием кнопки, например запуск программы или остановка ее выполнения, печать результатов и т. д.

Рис. 7.11. Кнопка в форме
Приведем наиболее часто используемые свойства элемента управления CommandButton.
|
Caption |
Возвращает текст, отображаемый на кнопке | ||||
|
Cancel |
Допустимые значения: True (устанавливаются отменяющие функции для кнопки, т. е. нажатие клавиши <Esc> приводит к тем же результатам, что и нажатие кнопки) и False (в противном случае) | ||||
|
Visible |
Допустимые значения: True (кнопка отображается во время выполнения программы) и False (в противном случае) | ||||
|
Enabled |
Допустимые значения: True (запрещено нажатие кнопки пользователем) и False (в противном случае) | ||||
|
Accelerator |
Назначает клавишу, при нажатии на которую одновременно с клавишей <Alt> происходит запуск действий, связанных с кнопкой. Например, CommandButtonl .Accelerator = "С" | ||||
|
Picture |
Внедряет на поверхность кнопки картинку. Например, CommandButtonl . Picture = LoadPicture ("с: \my doc\Kpyг.bmp") Функция LoadPicture (ПолноеИмяФайла) Считывает графическое изображение. Аргумент ПолноеИмяФайла указывает полное имя графического файла | ||||
|
Default |
Задает кнопку по умолчанию, т. е. устанавливает ту кнопку, для которой действия, связанные с ней, будут выполняться при нажатии клавиши <Enter> | ||||
Набор страниц
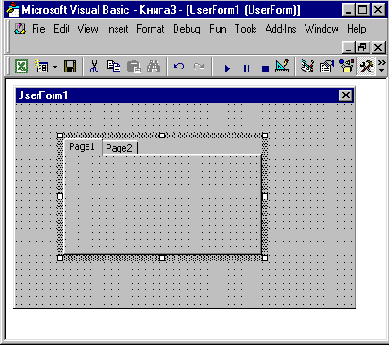
Элемент управления MultiPage (набор страниц) создается с помощью кнопки Набор страниц (MultiPage) (рис. 7.25). Этот элемент управления реализует многостраничные диалоговые окна. Заголовки страниц отображаются на вкладках. Переход от страницы к странице осуществляется выбором вкладки посредством щелчка кнопкой мыши.

Рис. 7.25. Набор страниц в форме
Создать, переименовать, удалить или переместить страницу элемента управления MultiPage можно вручную, выбрав ярлык соответствующего листа и вызвав щелчком правой кнопки мыши контекстное меню. Используя это контекстное меню, можно произвести одно из перечисленных действий.
Объект MultiPage содержит в себе семейство Pages, являющееся набором всех страниц, входящих в этот объект.
Перечислим свойства объекта MultiPage.
|
Value и BoundValue |
Возвращают номер активной страницы. Нумерация производится с нуля | ||||
|
MultiRow |
Допустимые значения: True (если ярлыки не помещаются ; в одну строку, то они выводятся в несколько строк) и False (если ярлыки не помещаются в одну строку, то появляется полоса прокрутки, позволяющая переходить от страницы к странице) | ||||
|
Selectedltem |
Возвращает выбранную страницу | ||||
Семейство Pages, содержащее все страницы, входящие в объект MultiPage, имеет единственное свойство count, возвращающее число элементов семейства. Кроме того, у семейства Pages имеются следующие методы.
|
Add |
Создает новую страницу. Синтаксис: Set Object = object. Add ( [ Name [, Captitsn [, index]]]) Oobject — семейство Pages Name — имя страницы Caption — текст, отображаемый на ярлыке страницы Iindex — номер страницы, нумерация страниц производится с 0 | ||||
|
Clear |
Удаляет все страницы из семейства Pages | ||||
|
Remove |
Удаляет страницу из семейства Pages | ||||
|
Item |
Возвращает страницу со специфицированным индексом. Синтаксис: Set Object = object . Item(collectionindex) | ||||
Набор вкладок
Элемент управления Tabstrip (набор вкладок) создается с помощью кнопки Набор вкладок (TabStrip) (рис. 7.26). Он позволяет создать несколько вкладок в диалоговом окне. Объект TabStrip содержит в себе семейство Tabs, представляющее собой набор всех вкладок. Объект Tabstrip и семейство таБз обладают теми же свойствами и методами, что и объект MuitiPage и семейство Pages .

Рис. 7.26. Набор страниц 6 форме
Надпись
Элемент управления Label (надпись) создается с помощью кнопки Надпись (Label) панели элементов управления (рис. 7.10). В основном Label используется для отображения надписей, например заголовков, не имеющих свойства Caption. Надпись не может быть изменена пользователем, но код программы во время ее выполнения может управлять текстом надписи.

Рис. 7.10. Надпись в форме
Основные свойства элемента управления Label перечислены ниже.
| Caption | Возвращает текст, отображаемый в надписи | ||||
| Visible | Допустимые значения: True (поле отображается во время выполнения программы) и False (в противном случае) | ||||
| Multiline | Допустимые значения: True (устанавливается многострочный режим ввода текста в поле) и False (однострочный режим) | ||||
| AutoSize | Допустимые значения: True (устанавливается режим автоматического изменения размера поля так, чтобы весь вводимый текст помещался в нем) и False (устанавливается фиксированный размер поля) | ||||
| Wordwrap | Допустимые значения: True (устанавливается режим автоматического переноса) и False (в противном случае) | ||||
Объект DataObject
Объект DataObject предназначен для передачи текстовой информации при выполнении операций drag-and-drop между элементами управления. По своему действию объект DataObject в основном аналогичен буферу обмена, но в отличие от него он может хранить только текстовую информацию, которая исчезает при закрытии приложения. Рассмотрим методы объекта DataObject.
|
GetText |
Возвращает текстовую строку из объекта Dataobject. Синтаксис: String = object. GetText | ||||
|
SetText |
Копирует текстовую строку в объект Dataobject. Синтаксис: SetText (StoreData) StoreData — определяет данные, копируемые в объект DataObject | ||||
|
StartDrag |
Инициирует операцию drag-and-drop для объекта DataObject. Синтаксис: ЦелаяПеременная = Object . StartDrag ЦелаяПеременная — возвращает тип операции drag-and-drop (с копированием или перемещением) | ||||
|
GetText |
Возвращает текстовую строку из объекта Dataobject. Синтаксис: СтроковаяПёременная = object . GetText СтроковаяПёременная — переменная, которой присваивается текстовая строка, хранящаяся в Объекте DataObject | ||||
|
PutlnClipboard |
Переносит данные из объекта DataObject в буфер обмена | ||||
|
GetFromClipboard |
Переносит данные из буфера обмена в объект DataObject | ||||
Перейдем теперь к обсуждению каждого из элементов управления по отдельности.
Общие методы и события элементов управления
Перечислим основные общие методы элементов управления.
| Add | Позволяет добавить элемент управления во время выполнения программы | ||||
| Move | Перемещает элемент управления | ||||
| Zorder | Помешает объект до или после всех пересекающихся с ним объектов | ||||
| SetFocus | Устанавливает фокус на вызвавшем этот метод элементе управления. Часто применяется в программах обработки ошибок | ||||
Перечислим наиболее часто употребляемые общие события элементов управления.
| Click | Происходит, когда пользователь выбирает элемент управления с помощью одинарного щелчка кнопкой мыши | ||||
| DblClick | Происходит, когда пользователь выбирает элемент управления с помощью двойного щелчка кнопкой мыши | ||||
| KeyPress | Происходит, когда пользователь нажимает любую клавишу на клавиатуре, кроме функциональных и клавиш управления курсором | ||||
| Change | Происходит при изменении значения элемента управления | ||||
| GotFocus И LostFocus | Происходит, когда элемент управления получает или теряет фокус | ||||
| Error | Используется при уведомлении об ошибке | ||||
Рассмотрим синтаксис процедур обработки событий, генерируемых нажатием кнопки мыши и перемещением указателя мыши и связанных с элементами управления (табл. 7.4).
Таблица 7.4. События, связанные с нажатием кнопки мыши
и перемещением мыши
| Событие | Событие происходит | ||||
| MouseDown | При нажатии кнопки мыши | ||||
| MouseUp | При отпускании кнопки мыши | ||||
| MouseMove | При перемещении указателя мыши | ||||
Синтаксис:
Private Sub object_MouseDown( ByVal Button As fmButton,
ByVal Shift As fmShiftState, ByVal X As Single, ByVal Y As Single)
Private Sub object_MouseUp( ByVal Button As fmButton,
ByVal Shift As fmShiftState, ByVal X As Single, ByVal Y As Single)
Private Sub object_MouseMove( ByVal Button As fmButton,
ByVal Shift As fmShiftState, ByVal X As Single, ByVal Y As Single)
Аргументы:
| Button | Возвращает код (значение) нажатой кнопки мыши. Допустимые значения:
fmButtonLeft или 1 (левая) fmButtonRight или 2 (правая) fmButtonMiddle или 4 (средняя) | ||||
| Shift | Возвращает код (значение) нажатой на клавиатуре клавиши. Допустимые значения: fmShiftMask или 1 (<Shift>) fmCtrlMask или 2 (<Ctrl>) fmAltMask или 4 (<Alt>) | ||||
| X И Y | Возвращает значение расстояния от левого или от верхнего края формы, рамки или страницы. При событии MouseMove этим расстоянием считается путь в направлении от левого верхнего угла элемента управления по горизонтали или вертикали | ||||
Рассмотрим синтаксис процедур обработки событий при операциях drag-and-drop, связанных с элементами управления (табл. 7.5).
Таблица 7.5. События, связанные с перемещением элемента управления
Событие |
Событие происходит |
||
BeforeDragOver BeforeDropOr Paste |
Пока совершается операция drag-and-drop Перед завершением операции drag-and-drop |
||
Private Sub object_BeforeDragOver( ByVal Cancel As MSForms.ReturnBoolean, ByVal Data As
DataObject, ByVal X As Single,
ByVal Y As Single,
ByVal DragState As fmDragState,
ByVal Effect As MSForms.ReturnEffect,
ByVal Shift As fmShiftState)
Private Sub
object_BeforeDropOrPaste( ByVal Cancel As MSForms.ReturnBoolean,
ByVal Action As fmAction,
ByVal Data As DataObject,
ByVal X As Single,
ByVal Y As Single,
ByVal Effect As MSForms.ReturnEffeet,
ByVal Shift As fmShiftState)
Аргументы:
Cancel |
Допустимые значения: False (по умолчанию, элемент управления обрабатывает событие) и True (приложение обрабатывает событие) |
||
Data |
Данные, перемещаемые во время операции drag-and-drop. Эти данные размещаются в объекте DataObject. Объект DataObject — это своеобразный аналог буфера обмена, в отличии от которого в нем допускается хранить только текстовую информацию |
||
X и Y |
Расстояние от левого верхнего угла элемента управления по горизонтали и вертикали |
||
DragState |
Устанавливает позицию указателя мыши относительно целевого объекта. Допустимые значения: fmDragStateEnter или о (указатель мыши внутри целевого элемента управления) fmDragStateLeave или 1 (указатель мыши вне целевого элемента управления) fmDragStateOver или 2 (указатель мыши в новой позиции, но остается внутри элемента управления) |
||
Effect |
Устанавливает операцию, производимую над объектом. Допустимые значения: fmDropEffectNone или о (не копировать и не перемещать объект) fmDropEf fectcopy или 1 (копировать» объект) fmDropEf fectMove или 2 (перемещать объект) fmDropEf fectCopyOrMove или з (копировать или перемещать объект) |
||
Shift |
Возвращает код (значение) нажатой на клавиатуре клавиши. Допустимые значения: fmShiftMask или 1 (<Shift>) fmCtrlMask или 2 (<Ctrl>) fmAltMask или 4 (<Alt>) |
||
Общие свойства элементов управления
Приведем основные общие свойства элементов управления.
|
Name |
Имя элемента управления | ||||
|
Caption |
Надпись, отображаемая при элементе управления | ||||
|
AutoSize |
Допустимые значения: True (устанавливает режим автоматического изменения размеров элемента управления так, чтобы на нем полностью помещался текст, присвоенный свойству Caption) и False (в противном случае) | ||||
|
Visible |
Допустимые значения: True (элемент управления отображается во время выполнения программы) и False (в противном случае) | ||||
|
Enabled |
Допустимые значения: True (пользователь вручную может управлять элементом управления) и False (в противном случае) | ||||
|
Height И Width |
Устанавливают геометрические размеры объекта (высоту и ширину) | ||||
|
Left И Top |
Устанавливают координаты верхнего левого угла элемента управления, определяющие его местоположение в форме | ||||
|
ControlTipText |
Устанавливает текст в окне всплывающей подсказки, связанной с элементом управления. В следующем примере элементу управления CommandButtonl назначен текст всплывающей подсказки Это кнопка : CommandButtonl . ControlTipText = "Это кнопка" | ||||
|
BackColor, ForeColor и BorderColor |
Устанавливают цвет заднего и переднего плана элемента управления, также его границы | ||||
|
BackStyle |
Устанавливает тип заднего фона | ||||
|
BorderStyle |
Устанавливает тип границы. Допустимые значения: fmBorderStyieSingle (граница в виде контура) fmBorderStyieNone (граница невидима) | ||||
|
SpecialEf feet |
Устанавливает тип границы. Отличается от свойства BorderStyle тем, что позволяет установить несколько типов, но одного цвета. BorderStyle позволяет установить только один тип, но различных цветов | ||||
|
Picture (создание картинки) |
Внедряет картинку на элемент управления. Например, на поверхности кнопки картинка отображается с помощью следующей инструкции: CommandButtonl . Picture = LoadPicture ( "с : \my doc\Kpyr . bmp" ) Функция LoadPicture (ПолноеИмяФайла) считывает графическое изображение. Аргумент ПолноеИмяФайла указывает полное имя графического файла | ||||
|
Picture (удаление картинки) |
После того как картинка создана на элементе управления, иногда возникает необходимость ее удалить. Это легко достигается присвоением свойству Picture значения LoadPicture ("") | ||||
|
Tag |
Используется для хранения дополнительной информации о форме или элементе управления, которая может быть в последующем востребована в программе. В следующем примере в пользовательской форме расположены три кнопки и одно поле. Свойство Tag каждого из этих элементов управления, за исключением второй кнопки , установлено равным Показать. свойство Tag второй кнопки установлено равным спрятать. В цикле проверяется свойство Tag всех элементов управления и при инициализации диалогового окна отображаются только те элементы управления, у которых это свойство равно Показать . Private Sub UserForm Initialize)) Dim Элемент As Object CommandButtonl .Tag = "Показать" | ||||
ControlTipText |
Устанавливает текст в окне всплывающей подсказки, связанной с элементом управления. В следующем примере элементу управления CommandButton1 назначен текст всплывающей подсказки это кнопка : CommandButton1 .ControlTipText = "Это кнопка" |
||
BackColor, ForeColor и BorderColor |
Устанавливают цвет заднего и переднего плана элемента управления, также его границы |
||
BackStyle |
Устанавливает тип заднего фона |
||
BorderStyle |
Устанавливает тип границы. Допустимые значения: fmBorderStyleSingle (граница в виде контура) fmBorderstyieNone (граница невидима) |
||
SpecialEf feet |
Устанавливает тип границы. Отличается, от свойства BorderStyle тем, что позволяет установить несколько типов, но одного цвета. BorderStyle позволяет установить только один тип, но различных цветов |
||
Picture (создание картинки) |
Внедряет картинку на элемент управления. Например, на поверхности кнопки картинка отображается с помощью следующей инструкции: CommandButtoni . Picture = LoadPicture ( "с : \my doc\Kpyr . bmp" ) Функция LoadPicture (ПолноеИмяФайла) считывает графическое изображение. Аргумент ПолноеИмяФайла указывает полное имя графического файла |
||
Picture (удаление картинки) |
После того как картинка создана на элементе управления, иногда возникает необходимость ее удалить. Это легко достигается присвоением свойству picture значения LoadPicture ("") |
||
Tag |
Используется для хранения дополнительной информации о форме или элементе управления, которая может быть в последующем востребована в программе. В следующем примере в пользовательской форме расположены три кнопки и одно поле. Свойство Tag каждого из этих элементов управления, за исключением второй кнопки, установлено равным Показать. Свойство Tag второй кнопки установлено равным спрятать. В цикле проверяется свойство Tag всех элементов управления и при инициализации диалогового окна отображаются только те элементы управления, у которых это свойство равно Показать . Private Sub UserForm Initialize () Dim Элемент As Object CommandButton1 . Tag = "Показать" CommandButton2 .Tag = "Спрятать" CommandButton3 .Tag = "Показать" TextBoxl.Tag = "Показать" For Each Элемент In Controls If Элемент . Tag = "Показать" Then Элемент. Visible = True Else Элемент .Visible = False End If Next Элемент End Sub |
||
Цвета, устанавливаемые свойствами BackColor, ForeColor и BorderColor, задаются шестнадцатеричными числами. Если эти свойства устанавливать не при помощи окна Свойства (Properties), а программно, вместо этих шестна-дцатеричных чисел удобнее использовать соответствующие постоянные, задающие цвета (табл. 7.2).
Таблица 7.2. Константы, задающие цвет
Константа |
Значение |
Цвет |
||
vbBlack |
0x0 |
Черный |
||
vbRed |
0xFF |
Красный |
||
vbGreen |
0xFF00 |
Зеленый |
||
vb Yellow |
0xFFFF |
Желтый |
||
vbBlue |
0xFF0000 |
Синий |
||
vbMagenta |
0xFF00FF |
Розойый |
||
vbCyan |
0xFFFF00 |
Голубой |
||
vbWhite |
0xFFFFFF |
Белый |
||
Отображение встроенных диалоговых окон
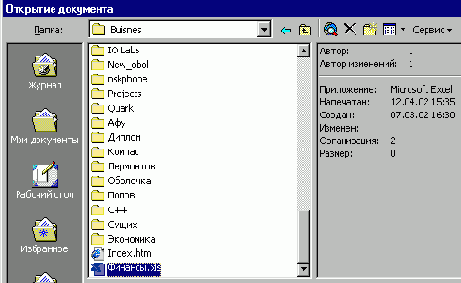
VBA позволяет отображать программно на экране встроенные диалоговые окна в Excel наряду с пользовательскими диалоговыми окнами. Все встроенные диалоговые окна в Excel образуют семейство Dialogs, индекс которого специфицирует активизируемое диалоговое окно. Отображение встроенного диалогового окна на экране осуществляется методом show. Например, следующая процедура при нажатии кнопки активизирует диалоговое окно Открытие документа (Open) (рис. 7.31).
Private Sub CommandButtonl_Click()
Application.Dialogs(xlDialogOpen).Show
End Sub

Рис. 7.31. Диалоговое окно Открытие документа
В методе show можно указывать аргументы, управляющие выводом в диалоговом окне специфицированной информации.
|
XlDialogFindFile |
Диалоговое окно Открытие документа (Open) при поиске файла | ||||
|
xlDialogPivotTableWizard |
Диалоговое окно Мастер сводных таблиц (Pivot Table Wizard) | ||||
|
xlDialogSaveAs |
Диалоговое окно Сохранить как (Save as) | ||||
|
xlDialogSaveWorkbook |
Диалоговое окно Сохранить (Save) | ||||
|
xlDialogPrint |
Диалоговое окно Печать (Print) | ||||
Переключатель
Элемент управления ОptionButton (переключатель) создается с помощью кнопки Переключатель (OptionButton) (рис. 7.17). Он позволяет выбрать один из нескольких взаимоисключающих параметров или действий. Переключатели обычно отображаются группами, обеспечивая возможность выбора альтернативного варианта.

Рис. 7.17. Переключатель в форме
Приведем наиболее часто используемые свойства элемента управления OptionButton.
|
Value |
Возвращает True, если переключатель выбран и False в противном случае | ||||
|
Enabled |
Допустимые значения: True (пользователь может выбрать переключатель) и False, (в противном случае) | ||||
|
Visible |
Допустимые значения: True (переключатель отображается во время выполнения программы) и False (в противном случае) | ||||
|
Capture |
Надпись, отображаемая рядом с переключателем | ||||
Рассмотрим способ использования переключателей на примере классической игры "Орел и Решка". Выбирая один из двух переключателей, игрок загадывает один из вариантов: орел (Г для компьютера) или решка (0 для компьютера). Не зная о выборе игрока, компьютер синтезирует с раиной вероятностью либо 0, либо 1, что моделирует бросание монеты. Если игрок угадал правильную сторону монеты, подброшенную компьютером, то он выигрывает. В противном случае выигрывает компьютер. Компьютер информирует игрока о результате игры. На рис. 7.18 приведено диалоговое окно, отображаемое на экране в случае проигрыша игрока.

Рис. 7.18. Диалоговое окно, отображает на экране при проигрыше игрока
Для создания приложения, моделирующего игру "Орел и Решка", с помощью пользовательской формы userForm1 создадим диалоговое окно, показанное на рис. 7.19, а в модуле UserForm1 введем следующую процедуру, синтезирующую отклик на нажатие кнопки Бросание монеты.

Рис. 7.19. Диалоговое окно игры Орел-Решка
Private Sub CommandButtonl_Click ()
' Генерация с равной вероятностью либо 0 (решка), либо 1 (орел),
' т. е. моделирование бросания монеты '
Randomize
Монета = Int(2 * Rnd)
' Сравнение результата бросания монеты компьютером ' с ситуацией, если игрок загадал "Орел"
If OptionButtonl.Value = True Then
If Монета = 0 Then MsgBox "He везет. Займись-ка лучше изучением VBA"
If Монета = 1 Then MsgBox "Везунчик. Поздравляю, ты выиграл."
End If
'
' Сравнение результата бросания монеты компьютером
' с ситуацией, если игрок загадал "Решка"
'
If OptionButton2.Value = True Then
If Монета = 1 Then MsgBox "He везет. Займись-ка лучше изучением VBA"
If Монета = 0 Then MsgBox "Везунчик. Поздравляю, ты выиграл"
End If
End Sub
Поле
Элемент управления TextBox (поле) создается с помощью кнопки Поле (TextBox) панели элементов управления (рис. 7.9). В основном TextBox используется для ввода текста, который в последующем используется в программе, или для вывода результатов расчетов программы. Текст, введенный в поле, обычно в программе преобразуется либо в числа, либо в формулы.

Рис. 7.9. Поле в форме
Основные свойства элемента управления TextBox перечислены ниже.
|
Text |
Возвращает текст, содержащийся в поле | ||||
|
Visible |
Допустимые значения: True (поле отображается во время выполнения программы) и False (в противном случае) | ||||
|
Enabled |
Допустимые значения: True (пользователь непоредственно может вносить изменения в содержание поля) и False (в противном случае) | ||||
|
Multiline |
Допустимые значения: True (устанавливается много-строчный режим ввода текста в поле) и False (однострочный режим) | ||||
|
Wordwrap |
Допустимые значения: True (устанавливается режим автоматического переноса) и False (в противном случае) | ||||
|
AutoSize- |
Допустимые значения: True (устанавливается режим автоматического изменения размера поля так, чтобы весь вводимый текст помещался в нем) и False (устанавливается фиксированный размер поля) | ||||
|
ScrollBars |
Устанавливает режим отображения в поле полос прокрутки. Допустимые значения: fmScrollBarsNone (не выводить полос прокрутки) fmScrollBarsHorizontal (выводить горизонтальную полосу прокрутки) fmScrollBarsVertical (выводить вертикальную полосу прокрутки) fmScrollBarsBoth (выводить горизонтальную и вертикальную полосы прокрутки) | ||||
|
SelLenght, SelStart и SelText |
Эти свойства характеризуют выделенный в поле фрагмент текста (длина, начало и сам фрагмент текста соответственно) | ||||
|
MaxLength |
Устанавливает максимальное допустимое количество вводимых в поле символов. Если это свойство равно 0, то нет ограничений на вводимое количество символов. | ||||
|
PasswordChar |
Устанавливает символ, отображаемый при вводе пароля. Если это свойство определено, то вместо вводимых символов в поле будет отображаться установленный символ | ||||
Поле со списком
Элемент управления СотbоВох (поле со списком) создается с помощью кнопки Поле со списком (СотЬоВох) (рис. 7.15). Элемент управления СотЬоВох применяется для хранения списка значений. Он сочетает в себе функциональные возможности списка ListBox и поля TextBox. В отличииее от ListBox, в элементе управления СотЬоВох отображается только один элемент списка. Кроме того, у него отсутствует режим выделения нескольких элементов списка, но он позволяет вводить значение, используя поле ввода, как это делает элемент управления TextBox.
Свойства Объекта СотЬоВох, такие как Listlndex, ListCount, Enabled, List и методы clear, Removeitem и Additem аналогичны соответствующим свойствам и методам списка ListBox. Кроме того, у него есть ряд уникальных свойств.

Рис. 7.15. Поле со списком в форме
Приведем наиболее употребляемые из уникальных свойств элемента управления СотЬоВох.
| DropButtonStyle | Устанавливает вид раскрывающегося списка. Допустимые значения:
fmDropButtonStylePlain (кнопка без символов) FmDropButtonStyleArrowDisplays (кнопка со стрелкой) FmDropButtonStyleEllipsis (кнопка с эллипсом) FmDropButtonStyleReduce (кнопка С линией) | ||||
| ListRows | Устанавливает число элементов, отображаемых в раскрывающемся списке | ||||
| MatchRequired | Допустимые значения: True (в поле ввода раскрывающегося списка нельзя ввести значения, отличные от перечисленных в списке, т. е. в поле со спискам отключается функция поля ввода) и False (в противном случае) | ||||
| MatchFound | Допустимые значения: True (среди элементов раскрывающегося списка имеется элемент, совпадающий с вводимым в поле ввода раскрывающегося списка) и False (в противном случае) | ||||
Полоса прокрутки и счетчик
Элемент управления scrollBar (полоса прокрутки) создается с помощью кнопки Полоса прокрутки (ScrollBar) (рис. 7.16).

Рис. 7.16. Полоса прокрутки и счетчик в форме
Приведем наиболее часто используемые свойства элемента управления ScrollBar.
|
Value |
Возвращает текущее значение полосы прокрутки (только целые неотрицательные числа) | ||||
|
Min |
Минимальное значение полосы прокрутки (только целые неотрицательные числа) | ||||
|
Max |
Максимальное значение полосы прокрутки (только целые неотрицательные числа) | ||||
|
SmallChange |
Устанавливает шаг изменения значения при щелчке ! по одной из стрелок полосы прокрутки | ||||
|
Enabled |
Допустимые значения: True (пользователь может изменить значение полосы прокрутки) и False (в про- ; тивном случае) | ||||
|
Visible |
Допустимые значения: True (полоса прокрутки отображается во время выполнения программы) и False ; (в противном случае) | ||||
Элемент управления SpinButton (счетчик) создается с помощью кнопки Счетчик (SpinButton) (рис. 7.16). Элемент управления SpinButton по своим функциональным возможностям аналогичен полосе прокрутки. Если не быть чрезмерным буквоедом, то можно сказать, что счетчик — это полоса прокрутки без ползунка. Счетчик имеет те же свойства value, Min, мах, Enabled, Visible И SmallChange, что и полоса прокрутки.
Пользовательская форма UserForm
Пользовательская форма UserForm предоставляет пользователю возможность создавать диалоговые окна разрабатываемых приложений. Она служит базой пользовательского диалогового окна, на которой в зависимости от решаемой задачи размещают требуемые элементы управления.
Семейство userForms является семейством, компоненты которого представляют все загруженные формы UserForm в приложении. Как и все семейства, UserForms имеет свойства count (возвращает число компонентов в семействе) и item (возвращает определенный компонент семейства), а также метод Add (добавляет к семейству новый компонент).
Приведем основные свойства, методы и события пользовательской формы. Наиболее часто используемые свойства объекта UserForm.
|
Name |
Возвращает имя пользовательской формы | ||||
|
Caption |
Возвращает текст, отображаемый в строке заголовка формы | ||||
|
BackColor |
Возвращает цвет фона формы | ||||
|
BorderStyle |
Устанавливает тип границы | ||||
|
Picture |
Указывает рисунок, отображаемый как фон формы | ||||
|
Left И Top |
Возвращают местоположение верхнего левого угла формы в пунктах | ||||
|
Height И Width |
Возвращают высоту и ширину формы в пунктах | ||||
|
StartUpPosition |
Возвращает значение, определяющее положение формы при ее первом отображении на экране. Допустимые значения: Manual (начальное значение не устанавливается), CenterOwner (выравнивание по центру объекта, к которому принадлежит форма) CenterScreen (выравнивание по центру экрана) windows Default (положение верхнего левого угла экрана) | ||||
Наиболее часто используемые методы объекта UserForm.
|
Show |
Отображает форму на экране | ||||
|
Hide |
Закрывает форму | ||||
|
Move |
Изменяет положение и размер формы | ||||
|
PrintForm |
Печатает изображение формы | ||||
Последовательность выбора элементов управления
Последовательность перехода от одного элемента управления к другому определяет порядок, в соответствии с которым активизируются эти элементы управления при нажатии клавиши <Таb>. Для установки последовательности перехода в пользовательской форме необходимо:
Находясь в редакторе Visual Basic выбрать команду Вид, Последовательность перехода (View, Tab Order).
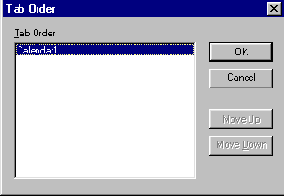
В появившемся диалоговом окне Последовательность перехода (Tab Order) с помощью клавиш Вниз (Move Down) и Вверх (Move Up) изменить порядок выделенного элемента управления в зависимости от потребности (рис. 7.29).

Рис. 7.29. Диалоговое окно
Последовательность перехода
Другим способом задания последовательности перехода является определение свойства TabIndex элемента управления. При этом надо помнить, что начальному элементу соответствует значение свойства Tabindex, равное 0, второму — 1, третьему — 2 и т. д.
Рамка
Элемент управления Frame (рамка) создается с помощью кнопки Рамка (Frame) (рис. 7.20). Он используется для визуальной группировки элементов управления. Основным свойством рамки является Capture, отображающее надпись рамки.
Редактор кода
После установки свойств элемента управления или формы переходят к написанию кода, связанного с ними. Особое место в этом коде занимают процедуры обработки событий. У каждого элемента управления есть целый набор событий, обрабатывающих те или иные действия. Приведем некоторые из них:
|
Click |
Щелчок | ||||
|
DblClick |
Двойной щелчок | ||||
|
GotFocus |
Кнопка в фокусе | ||||
|
LostFocus |
С кнопки снят фокус | ||||
Код обработки события записывается на листе модуля. Для активизации модуля в том месте, где надо ввести код по обработке события, связанного с выделенным элементом управления, или отредактировать уже написанный код достаточно нажать кнопку Исходный текст (View Code) панели инструментов Элементы управления (Control Toolbox).
Нажатие на кнопку Исходный текст (View Code) активизирует модуль с именем лист1, т. е. модуль, относящийся к рабочему листу, на котором создана кнопка (рис. 7.4). Вся рабочая книга, а также каждый рабочий лист, диаграмма или форма имеют связанные с ними модули кода. Кроме того, можно создать модули кода для макросов и модули класса.

Рис. 7.4. Модуль кода и окно Проект
В левой верхней части модуля кода находится раскрывающийся список с именами объектов, для которых в данном модуле создаются процедуры обработки событий. В этом списке также представлен раздел модуля Общая часть (General), где описываются переменные и константы уровня модуля.
В правой верхней части модуля кода находится раскрывающийся список с именами событий, связанных с данным объектом.
Составим процедуру обработки события click так, чтобы нажатие на кнопку отображало на экране диалоговое окно, уведомляющее пользователя о случившемся действии (нажатии кнопки) (рис. 7.5).
Private Sub CoimiandButtonl_Click ()
MsgBox "Ты нажал на меня"
End Sub

Рис. 7.5. Диалоговое окно, отображаемое на экране при нажатии кнопки Нажми меня
Режим конструктора
Для удобства работы с элементами управления в период их конструирования в Excel введен режим конструктора, который активизируется нажатием кнопки
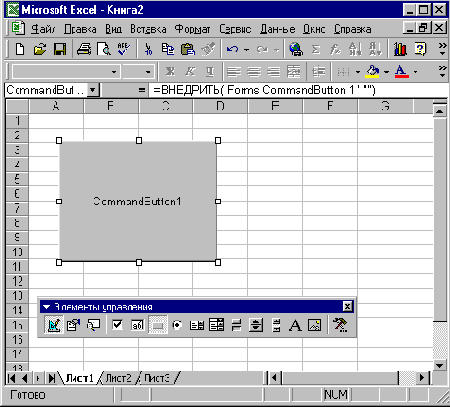
Режим конструктора (Design Mode) панели инструментов Элементы управления (Control Toolbox). В режиме конструктора отключена реакция элемента управления на события. Поэтому при включенном режиме конструктора можно видоизменять элемент управления и задавать его свойства. На рис. 7.2 показано создание элемента управления CommandButton (кнопка) на рабочем листе. После того как пользователь решит, что созданный элемент управления имеет тот вид, который ему нужен, и все требуемые свойства элемента управления установлены, он должен отключить режим конструктора повторным нажатием кнопки Режим конструктора (Design Mode).

Рис. 7.2. Создание элемента управления CommandButton на рабочем листе в режиме конструктора
с помощью кнопки Рисунок
Элемент управления image (рисунок) создается с помощью кнопки Рисунок (Image). Он используется для отображения графических файлов в формате bmp, cur, gif, ico, jpg и wmf. Перечислим некоторые из его свойств, используемых для управления выводом изображения.
AutoSize |
Допустимые значения: True (рисунок автоматически изменяет размер для того, чтобы отобразить изображение целиком) и False (в противном случае) |
||
Picture |
Задает отображаемый графический файл. Используется с функцией LoadPicture. Синтаксис: Picture = LoadPicture (ПолноеИмяФайла) ПолноеИмяФайла — полное имя отображаемого графического файла |
||
Pictures izeMode |
Устанавливает масштабирование рисунка. Допустимые значения: fmpictureSizeModeClip (не помещающиеся в границах объекта части рисунка обрезаются) fmPictureSizeModeStretch (рисунок масштабируется так, чтобы он занимал всю поверхность объекта) fmPictureSizeModeZoom (рисунок масштабируется с сохранением относительных размеров так, чтобы он помещался целиком внутри объекта) |
||
PictureAlignment |
Устанавливает расположение рисунка внутри объекта. Допустимые значения: fmPictureAlignmentTopLeft (в верхнем левом углу) fmPictureAlignmentTopRight (в Верхнем Правом углу) fmPictureAlignmentCenter (в центре) fmPictureAlignmentBottomLeft (в нижнем левом углу) fmPictureAlignmentBottomRight (в нижнем Правом углу) |
||
PictureTiling |
Допустимые значения: True (объект покрывается мозаикой из рисунка) и False (в противном случае) |
||
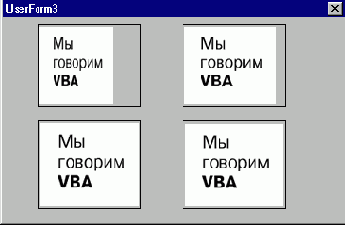
Приведем пример размещения рисунка в объекте (рис. 7.24). Во всех четырех случаях рисунок выравнивается по верхнему левому краю объекта. В первом случае изображение пропорционально масштабируется так, чтобы целиком заполнить область объекта. Во втором случае масштабирование непропорциональное, в третьем рисунок размещается произвольно, в четвертом область объекта покрывается мозаикой из рисунков.
Private Sub UserForm_Initialize() With Imagel
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureSizeMode = fmPictureSizeModeZoom
.Picture = LoadPicture("c:\Face.bmp")
End With
With Image 2
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureSizeMode = fmPictureSizeModeStretch
.Picture = LoadPicture("c:\Face.bmp") End With '
With Image2
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureSizeMode = fmPictureSizeModeStretch
.Picture = LoadPicture("c:\Face.bmp")
End With
With Image3
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureSizeMode = fmPictureSizeModeClip
.Picture = LoadPicture("c:\Face.bmp")
End With
With Image4
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureTiling = True
.Picture = LoadPicturet"c:\Face.bmp")
End With
End Sub

Рис. 7.23. Четыре примера размещения рисунка
Семейство Controls
Доступ к семейству всех элементов управления, расположенных в пользовательской форме UserForm, осуществляется с помощью семейства controls. Например, чтобы скрыть все элементы управления формы UserForm, можно использовать код, в котором свойству visible элемента управления, определяющему, отображается ли этот элемент на экране или нет, устанавливается значение False:
For Each Элемент in UserForml.Controls
Элемент.Visible = False Next Control
Соглашения об именах
При создании формы или элемента управления, VBA устанавливает свойство объекта Name (т. е. его имя) по умолчанию. Например, для первой созданной кнопки свойство Name устанавливается равным CommandButtonl, для второй — commandButton2 и т. д. При разработке приложений с одной формой имя объекта, устанавливаемое по умолчанию, обычно не вызывает никаких проблем и в этом случае имена объектов оставляют без изменения. Если приложение обладает сложной структурой и состоит из нескольких форм, будет трудно отличить первую кнопку CommandButtonl первой формы, от первой кнопки CommandButtonl второй формы. В этом случае полезно переименовать объекты так, чтобы они легче различались. Для переименования объектов и переменных в среде Windows существует соглашение об именах, называемое венгерской нотацией. Суть соглашения состоит в следующем: имя объекта начинается с короткого префикса, одинакового для объектов одного и того же рода. За префиксом следует собственно имя, отображающее суть объекта. В табл. 7.3 приведены префиксы и примеры имен управляющих элементов.
Таблица 7.3. Примеры префиксов и имен
|
Управляющий элемент |
Префикс |
Пример имени | |||||
|
TextBox |
txt |
txtAcount | |||||
|
Label |
lbl |
IblInform | |||||
|
CoiranandButton |
cmd |
cmdOK | |||||
|
ListBox |
1st |
lstNames | |||||
|
ComboBox |
cbo |
cboFirms | |||||
|
ScrollBar |
scr |
scrDown | |||||
|
SpinButton OptionButton CheckBox |
spn opt chk |
spnUp optChoice chkSex | |||||
|
ToggleButton Frame |
Tgl fra |
TglSwitch fraStatus | |||||
|
Image RefEdit |
img ref |
imgBall ref Fun | |||||
|
MultiPage TabStrip UserForm |
mlt tab frra |
mltPages tabTwoTabs f rmGame | |||||
Создание пользовательской формы
Обсудим процесс создания пользовательской формы на примере конструирования простейшего диалогового окна.
| Шаг 1 | Выберите команду Сервис, Макрос, Редактор Visual Basic (Tools, Macro, Visual Basic) для того, чтобы перейти в редактор Visual Basic. | ||||
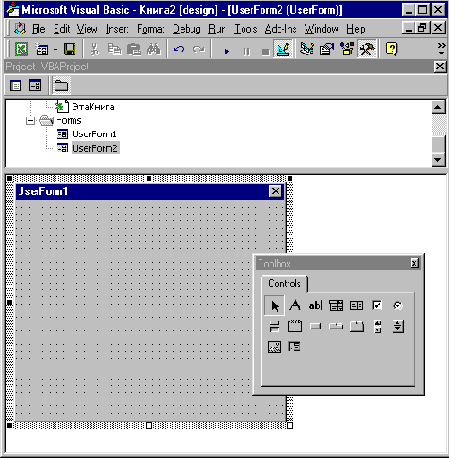
| Шаг 2 | Выберите команду Вставить User Form (Insert UserForm). В редакторе Visual Basic появятся:
Окно с пользовательской формой Панель инструментов Панель элементов (Toolbox) (рис. 7.6). | ||||

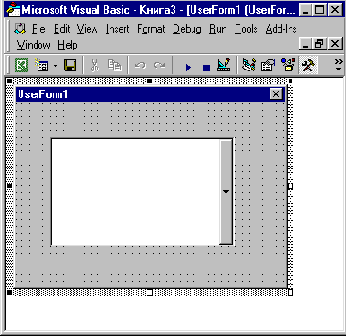
Рис. 7.6. Окно редактора Visual Basic с пользовательской формой и панелью элементов
| ШагЗ | Используя диалоговое окно Свойства (Properties), отображаемое нажатием кнопки и Панель элементов (Toolbox), создайте из пользовательской формы диалоговое окно, показанное на рис. 7.7. Это окно состоит из трех кнопок и одного поля. Свойство Caption пользовательской формы определите равным Песнь о воробушке и бабочке, а кнопок — равными Первый акт, Второй акт и Третий акт. | ||||
| Шаг 4 | Для того чтобы написать процедуру обработки события нажатия кнопки Первый акт, дважды щелкните ее. Активизируется модуль UserForml, в который введите Процедуру: Private Sub CommandButtonl Click () TextBoxl .Text = "Воробышек за бабочкой прыг -прыг -прыг" End Sub для Обработки событий Нажатий кнопок Второй акт и Третий акт в модуле UserForml введите следующие две процедуры: Private Sub CommandButton2 Click () TextBoxl .Text = "Воробышек за бабочкой скок-скок-скок" End Sub Private Sub CommandButton3 Click () TextBoxl . Text = "Воробышек бабочку ням-ням-ням" End Sub | ||||
| Шаг 5 | Процесс создания диалогового окна и процедур, связанных с ним, завершен. Для того чтобы проверить, как работает созданная программа, нажмите кнопку Запуск подпрограммы/UserForm (Run). На экране на фоне рабочего листа отобразится диалоговое окно песнь о воробушке и бабочке. Для проверки функционирования кнопок нажмите, например, кнопку первый акт. В поле выведется сообщение Воробышек за бабочкой прыг-прыг-прыг (рис. 7.8). Для закрытия диалогового окна песнь о воробушке и бабочке нажмите системную кнопку, расположенную в верхней правой части строки заголовка диалогового окна. |

Рис. 7.7. Редактор Visual Basic с преобразованной пользовательской формой для создаваемого приложения

Рис. 7.8. Диалоговое окно Песнь о воробушке и бабочке
Список
Элемент управления ListBox (список) создается с помощью кнопки Список (ListBox) (рис. 7.12). Элемент управления ListBox применяется для хранения списка значений. Из списка пользователь может выбрать одно или несколько значений, которые в последующем будут использоваться в тексте программы.

Рис. 7.12. Список в форме
Приведем наиболее часто используемые свойства элемента управления ListBox.
|
Listlndex |
Возвращает номер текущего элемента списка. Нумерация элементов списка начинается с нуля | ||||
|
ListCount |
Возвращает число элементов списка | ||||
|
Toplndex |
Возвращает элемент списка с наибольшим номером | ||||
|
ColumnCount |
Устанавливает число столбцов в списке | ||||
|
TextColumn |
Устанавливает столбец в списке, элемент которого возвращается свойством Text | ||||
|
Enabled |
Допустимые значения: True (запрещен выбор значения из списка пользователем) и False (в противном случае) | ||||
|
Text |
Возвращает выбранный в списке элемент | ||||
|
List |
Возвращает элемент списка, стоящий на пересечении указанных строки и столбца. Синтаксис: List (row, column) | ||||
|
RowSource |
Устанавливает диапазон, содержащий элементы списка | ||||
|
Control Source |
Устанавливает диапазон (ячейку), куда возвращается выбранный элемент из списка | ||||
|
MultiSelect |
Устанавливает способ выбора элементов списка. Допустимые значения: П fmMultiSelectsingle (выбор только одного элемен-та) П fmMuitiSeiectMuiti (разрешен выбор нескольких элементов посредством либо щелчка, либо нажатием клавиши <Пробел>), П fmMultiSeiectExtended (разрешено использование клавиши <Shift> при выборе ряда последовательных элементов списка) | ||||
|
Selected |
Допустимые значения: True (если элемент списка выбран) и False (в противном случае). Используется для определения выделенного текста, когда свойство MultiSelect имеет значение fmMuitiSeiectMuiti или fmMultiSeiectExtended | ||||
|
ColumnWidths |
Устанавливает ширину столбцов списка." Синтаксис: ColumnWidths = String string — строка, устанавливающая ширину столбцов В следующем примере устанавливается ширина каждого из трех столбцов списка: With ListBoxl . ColumnCount = 3 .ColumnWidths = "20;30;30" End With | ||||
|
ColumnHeads |
Допустимые значения: True (выводятся заголовки столбцов раскрывающегося списка) и False (в противном случае) | ||||
|
ListStyle |
Допустимые значения: fmListstylePlain (выбранный элемент из списка выделяется цветом) fmListstyieOption (перед каждым элементом в списке располагается флажок и выбор элемента из списка соответствует установке этого флажка) | ||||
MatchEntry |
Выводит первый подходящий элемент из списка при наборе его имени на клавиатуре. Допустимые значения: fmMatchEntryNone (режим вывода подходящего элемента в списке отключен) fmMatchEntryFirstLetter (вводит подходящий элемент по набранной первой букве. В этом случае, предпочтительно, чтобы элементы списка были бы упорядочены в алфавитном порядке) fmMatchEntryComplete (вводит подходящий элемент по полному набранному имени) |
||
BoundColumn |
Устанавливает тип, возвращаемый свойством value. А именно, если свойство BoundColumn равно 0, то свойство value возвращает индекс выбранной строки, т. е. в этом случае оно действует как свойство ListIndex. Если свойство BoundColumn принимает значение из диапазона от 1 до количества столбцов в списке, то свойство value возвращает элемент из выбранной строки, с.тоящий в столбце, определенном свойством BoundColumn |
||
Clear |
Удаляет все элементы из списка |
||
Remove Itern |
Удаляет из списка элемент с указанным номером. Синтаксис: Removeltem (index) index — номер удаляемого из списка элемента |
||
Add I tern |
Добавляет элемент в список. Синтаксис: Addltem ,( [ item [, varIndex) ] ) Iitem — элемент (строковое выражение), добавляемый в список Varlndex — номер добавляемого элемента |
||
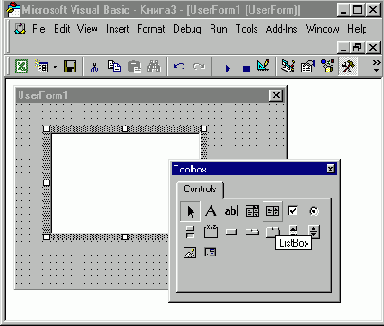
Ссылки на ячейки и диапазоны
Элемент управления RefEdit (редактирование ссылок) создается с помощью кнопки RefEdit (рис. 7.24). Элемент управления RefEdit обычно используется для ввода ссылок на ячейки или диапазоны. Основным свойством элемента управления RefEdit является Text, возвращающее строку, введенную в поле ввода этого элемента управления.

Рис. 7.24. Элемент управления RefEdit в форме
Установка свойств элемента управления
Для установки свойств элемента управления вручную при его конструировании необходимо выделить элемент управления и нажать кнопку Свойства (Properties) панели инструментов Элементы управления (Control
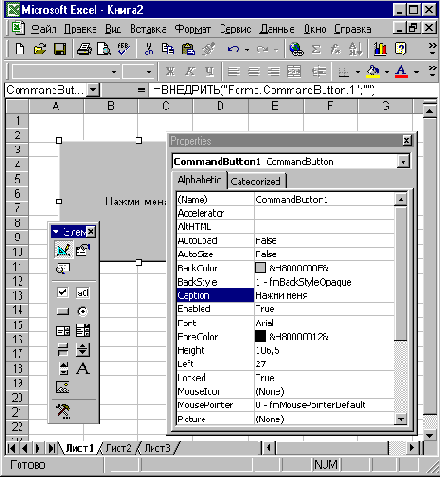
ТоoolBох). На экране отобразится диалоговое окно Свойства (Properties) (рис. 7.3). Оно аналогично окну Свойства (Properties) редактора Visual Basic. Вручную при помощи этого окна обычно устанавливается свойство Caption, возвращающее отображаемый текст элемента управления. На рис. 7.3 значение свойства Caption элемента управление CommandButton изменено с установленного ПО умолчанию (CommandButtonl) на текст Нажми меня. Кроме
того, внесены изменения в параметры свойства Font, устанавливающее шрифт выводимого на поверхности кнопки текста, а именно, увеличен размер шрифта с 8 до 12, шрифт MS sans serif заменен на courier New и изменено начертание букв с обычного на полужирное. Также свойство shadow установлено равным True, вместо False, как это имеет место по умолчанию. Свойство shadow устанавливает, отображается ли элемент управления с тенью или без нее.

Рис. 7.3. Диалоговое окно Свойства и элемент управления CommandButton с измененными свойствами Caption, Font и Shadow
Выбор нескольких элементов из списка
Свойство MuitiSelect позволяет устанавливать режим, при котором допустим выбор нескольких элементов из списка. Свойство selected предоставляет возможность проверить, выбран ли элемент с указанным индексом. На рис. 7.14 показан выбор нескольких элементов из списка. Приведем пример использования этих свойств при вычислении среднего значения выбранных в списке элементов.

Рис. 7.14. Выбор нескольких элементов из списка
With ListBox1
.List = Array(1, 3, 4, 5, 6, 7, 8, 9)
.Listlndex = 0
.MuitiSeiect = fmMultiSelectMulti
Среднее = 0
n = 0
For i = 0 To .ListCount - 1
If .Selected(i) = True Then
n = n + 1
Среднее = Среднее + .List(i)
End IF
Next i
End With
Среднее = Среднее / n
Закрытие диалогового окна
В VBA диалоговые окна работают в режиме модального диалога. Это означает, что пользователь, прежде чем перейти к выполнению действий, не связанных с текущим активным диалоговым окном, должен его закрыть. Закрытие диалогового окна производится методом Hide. Следующая процедура является примером процедуры закрытия диалогового окна. Эта процедура активизируется при нажатии кнопки CommandButton2 диалогового окна UserForm1 и выполняет только одну инструкцию, осуществляющую закрытие этого диалогового окна.
Private Sub CommandButton2_Click() '
' Процедура закрытия диалогового окна '
UserForm1.Hide
End Sub
Закрыть диалоговое окно также, конечно, можно, нажав системную кнопку, расположенную в правом верхнем углу любого диалогового окна. Если при закрытии диалогового окна необходимо произвести какие-то действия, например считать информацию из окна в файл на диске и т. д., во избежание потери информации, действия, производимые программой при закрытии окна, разумно также продублировать в процедуре обработки события Terminate (закрытие) пользовательской формы.
Заполнение списка
Заполнить список можно одним из следующих способов.
|
Поэлементно, если список состоит из одной колонки (рис. 7.13) |
With ListBoxl .Addltem "Июнь" .Addltem "Июль" .Addltem "Август" .Listlndex = 0 End With | ||||

Рис. 7.13. Список с одной колонкой элементов
|
Массивом, если список состоит из одной колонки |
With ListBox1 .List = Array ( "Июнь", "Июль", "Август") .Listlndex = 1 End With | ||||
|
Из диапазона A1 : в4 , в который предварительно введены элементы списка. Результат выбора (индекс выбранной строки) выводится в ячейку С1. |
With ListBoxl .ColumnCount =2 .RowSource = "A1:B4" .ControlSource = "Cl" .BoundColumn = 0 End With | ||||
|
Поэлементно, если список состоит из нескольких колонок, например двух |
With ListBoxl .ColumnCount = 2 .Addltem "Июнь" .List(0,1} = "Сессия" .Addltem "Июль" .List(l,1) = "Каникулы" .Addltem "Август" .List (2, 1) = "Каникулы" End With | ||||
|
Массивом, если список состоит из нескольких колонок, например двух |
Dim A (2, 1) As String A{0, 0) = "Июнь" A(0, 1) = "Сессия" A(l, 0) = "Июль" А(1, 1) = "Каникулы" А (2, 0) = "Август" А (2, 1) = "Каникулы" With ListBoxl .ColumnCount = 2 .List = A End With | ||||
